Тема:
Коммуникационные технологии
1.
Передача информации.
Мы
постоянно участвуем в действиях, связанных с передачей информации. Люди передают
друг другу просьбы, приказы, отчеты о проделанной работе, публикуем книги,
научные статьи, рекламные объявления. Передача информации происходит при чтении
книг, при просмотре телепередач.
В
процессе передачи информации обязательно участвуют источник и приёмник
информации: источник передает
информацию, а приемник её
принимает.
Между ними действует канал передачи информации — информационный канал (канал связи).

Рис.
14. Схема передачи информации
Органы
чувств человека являются биологическими информационными
каналами.
Техническими
информационными каналами являются телефон, радио, телевидение, компьютерные
сети.
По
характеру передачи информационный канал может быть односторонним или
двусторонним.
Односторонний
канал
передает информацию только от источника к приемнику.
Двусторонний
канал
передает информацию как от источника к приемнику, так и в обратном
направлении.
При
переходе дороги на регулируемом перекрёстке вы (приёмник информации)
воспринимаете зелёный сигнал светофора (источника информации) как разрешение
перейти дорогу. В этом случае информация передаётся в одну сторону, но бывают
такие ситуации, когда происходит взаимный обмен
информацией.
Играя
в компьютерную игру, вы постоянно обмениваетесь информацией с компьютером:
воспринимаете сюжет, правила и текущую ситуацию, анализируете полученную
информацию и передаёте компьютеру с помощью клавиатуры или мыши некоторые
управляющие команды.
В
свою очередь, компьютер принимает и обрабатывает ваши команды, отображая
результат обработки на экране дисплея. Этот взаимный обмен информацией
происходит на протяжении всей игры. В случае просмотра телепередачи всей семьёй
источник информации один (телепередача), а приёмников несколько (члены
семьи).
Для
того, чтобы передавать информацию на большие расстояния человек использует
различные средства связи.
Средства
связи
– способы передачи информации на расстояние. К традиционным средствам связи
относятся сигнализация, почта, телеграф, телефон, радио, телевидение,
Интернет.
2.
Адресация в Интернете.
IP-адрес. Для
того чтобы в процессе обмена информацией компьютеры могли найти друг друга, в
Интернете существует единая система адресации, основанная на использовании
IP-адреса.
Каждый
компьютер, подключенный к Интернету, имеет свой уникальный 32-битный (в двоичной
системе) IP-адрес.
По
формуле легко подсчитать, что общее количество различных IP-адресов составляет
более 4 миллиардов:
N
= 232 = 4 294 967 296.
Система
IP-адресации учитывает структуру Интернета, то есть то, что Интернет является
сетью сетей, а не объединением отдельных компьютеров. IP-адрес содержит адрес
сети и адрес компьютера в данной сети.
Для
обеспечения максимальной гибкости в процессе распределения IP-адресов, в
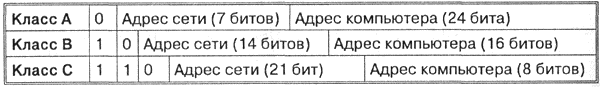
зависимости от количества компьютеров в сети, адреса разделяются на три класса
А, В, С. Первые биты адреса отводятся для идентификации класса, а остальные
разделяются на адрес сети и адрес компьютера (Табл. 15).
Табл.
15. IP-адресация в сетях различных классов

Например,
адрес сети класса А имеет только 7 битов для адреса сети и 24 бита для адреса
компьютера, то есть может существовать лишь 27 = 128 сетей этого
класса, зато в каждой сети может содержаться 224 = 16 777216
компьютеров.
В
десятичной записи IP-адрес состоит из 4 чисел, разделенных точками, каждое из
которых лежит в диапазоне от О до 255. Например, IP-адрес сервера компании
МТУ-Интел записывается как 195.34.32.11.
Достаточно
просто определить по первому числу IP-адреса компьютера его принадлежность к
сети того или иного класса:
·
адреса
класса А - число от 0 до 127;
·
адреса
класса В - число от 128 до 191;
·
адреса
класса С - число от 192 до 223.
Так,
сервер компании МТУ-Интел относится к сети класса С, адрес которой 195, а адрес
компьютера в сети 34.32.11.
Провайдеры
часто предоставляют пользователям доступ в Интернет не с постоянным, а с
динамическим IP-адресом, который может меняться при каждом подключении к сети. В
процессе сеанса работы в Интернете можно определить свой текущий
IP-адрес.
Определение
IP-адреса компьютера.
1.
Соединиться с Интернетом, ввести команду [Программы-Сеанс
MS-DOS].
2.
В окне Сеанс MS-DOS в ответ на приглашение системы ввести команду
winipcfg.
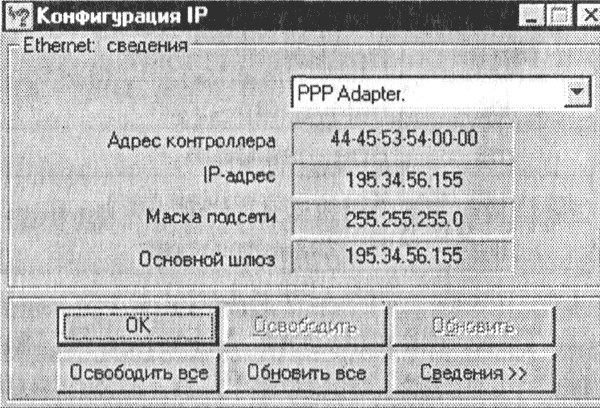
Появится
диалоговая панель Конфигурация IP, на которой имеется полная информация о
параметрах текущего подключения к Интернету, в том числе и IP-адрес вашего
компьютера.

Рис.
15. Диалоговая панель
Доменная
система имен. Компьютеры
легко могут найти друг друга по числовому IP-адресу, однако человеку запомнить
числовой адрес нелегко, и для удобства была введена Доменная Система Имен (DNS -
Domain Name System).
Доменная
система имен ставит
в соответствие числовому IP-адресу компьютера уникальное доменное
имя.
Доменные
имена и IP-адреса распределяются международным координационным центром доменных
имен и IP-адресов (ICANN), в который входят по 5 представителей от каждого
континента (адрес в Интернете www.icann.org).
Доменная
система имен имеет иерархическую структуру: домены верхнего уровня - домены
второго уровня и так далее. Домены верхнего уровня бывают двух типов:
географические (двухбуквенные - каждой стране соответствует двух буквенный код)
и административные (трехбуквенные), (табл. 16).
России
принадлежит географический домен - ru. Интересно, что давно существующие серверы
могут относиться к домену su (СССР). Обозначение административного домена
позволяет определить профиль организации, владельца
домена.
Табл.
16. Некоторые
имена доменов верхнего уровня
|
Административные |
Тип организации |
Географические |
Страна |
|
com |
Коммерческая |
са |
Канада |
|
edu |
Образовательная |
de |
Германия |
|
gov |
Правительственная
США |
JP |
Япония |
|
int |
Международная |
ru |
Россия |
|
mil |
Военная США |
su |
бывший СССР |
|
net |
Компьютерная сеть |
uk |
Англия/Ирландия |
|
org |
Некоммерческая |
us |
США |
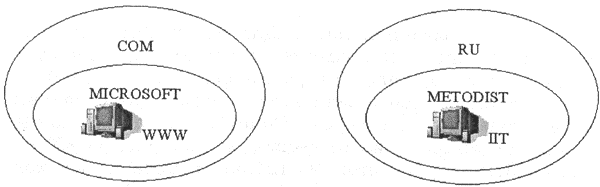
Так,
компания Microsoft зарегистрировала домен второго уровня microsoft в
административном домене верхнего уровня com, а Московский институт открытого
образования (МИОО) - домен второго уровня metodist в географическом домене
верхнего уровня ru.
Имена компьютеров, которые являются серверами Интернета, включают в себя полное доменное имя и собственно имя компьютера. Так, основной сервер компании Microsoft имеет имя www.microsoft.com, а сервер компании МИОО - iit.metodist.ru (рис. 16).

Рис.
16. Доменная система имен
3.
Протокол передачи данных TCP/IP.
Маршрутизация
данных.
Маршрутизация данных обеспечивает передачу информации между компьютерами сети.
Рассмотрим принцип маршрутизации данных по аналогии с передачей информации с
помощью обычной почты. Для того чтобы письмо дошло по назначению, на конверте
указывается адрес получателя (кому письмо) и адрес отправителя (от кого
письмо).
Аналогично,
передаваемая по сети информация «упаковывается в конверт», на котором «пишутся»
IP-адреса компьютеров получателя и отправителя, например, «Кому:
198.78.213.185», «От кого: 193.124.5.33». Содержимое конверта на компьютерном
языке называется Интернет-пакетом и представляет собой набор
байтов.
В
процессе пересылки обыкновенных писем они сначала доставляются на ближайшее к
отправителю почтовое отделение, а затем передаются по цепочке почтовых отделений
на ближайшее к получателю почтовое отделение. На промежуточных почтовых
отделениях письма сортируются, т. е. определяется, на какое следующее почтовое
отделение необходимо отправить то или иное письмо.
Интернет-пакеты
на пути к компьютеру-получателю также проходят через многочисленные
промежуточные серверы Интернета, на которых производится операция маршрутизации.
В результате маршрутизации Интернет-пакеты направляются от одного сервера
Интернета к другому, постепенно приближаясь к
компьютеру-получателю.
Маршрутизация
Интернет-пакетов обеспечивает доставку информации от компьютера-отправителя к
компьютеру-получателю.
Маршруты
доставки Интернет-пакетов могут быть совершенно разными, и поэтому
Интернет-пакеты, отправленные первыми, могут достичь компьютера-получателя в
последнюю очередь. Скорость получения информации зависит не от удаленности
сервера Интернета, а от маршрута прохождения информации, т. е. количества
промежуточных серверов и качества линий связи (их пропускной способности), по
которым передается информация от сервера к серверу.
С
маршрутом прохождения информации в Интернете можно познакомиться с помощью
специальных программ, которые позволяют проследить, через какие серверы и с
какой задержкой передается информация с выбранного сервера Интернета на ваш
компьютер.
Маршрутизация
и транспортировка данных в Интернете производится на основе протокола TCP/IP,
который является основным «законом» Интернета.
Сеть
Интернет, являющаяся сетью сетей и объединяющая громадное количество различных
локальных, региональных и корпоративных сетей, функционирует и развивается
благодаря использованию единого протокола передачи данных TCP/IP. Термин TCP/IP
включает название двух протоколов:
-
Transmission Control Protocol –
транспортный протокол;
-
Internet Protocol – протокол
маршрутизации.
Протокол
маршрутизации. Протокол IP обеспечивает передачу информации между компьютерами
сети. Передаваемая по сети информация "упаковывается в конверт", на котором
"пишутся" IP-адреса компьютеров получателя и отправителя. Содержимое пакета на
компьютерном языке называется IP-пакетом и представляет собой набор
байтов.
IP-пакеты
на пути к компьютеру-получателю проходят промежуточные серверы Интернета, на
которых производится операция маршрутизации. В результате маршрутизации
IP-пакеты направляются от одного сервера Интернета к другому, постепенно
приближаясь к компьютеру получателю.
Internet
Protocol
(IP) обеспечивает маршрутизацию IP-пакетов, то есть доставку информации от
компьютера-отправителя к компьютеру-получателю.
Транспортный
протокол. Теперь представим, что нам необходимо переслать по почте
многостраничную рукопись, а почта бандероли и посылки не принимает. Идея проста:
если рукопись не помещается в обычный почтовый конверт, её надо разобрать на
листы и переслать их в нескольких конвертах. При этом листы рукописи необходимо
обязательно пронумеровать, чтобы получатель знал, в какой последовательности
потом эти листы соединить.
В
Интернете часто случается аналогичная ситуация, когда компьютеры обмениваются
большими по объему файлами. Если послать такой файл целиком, то он может надолго
"закупорить" канал связи, сделать его недоступным для пересылки других
сообщений.
Для
того чтобы этого не происходило, на компьютере-отправителе необходимо разбить
большой файл на мелкие части, пронумеровать их и транспортировать в отдельных
IP-пакетах до компьютера-получателя. На компьютере-получателе необходимо собрать
исходный файл из отдельных частей в правильной
последовательности.
Transmission
Control Protocol
(TCP), то есть транспортный протокол, обеспечивает разбиение файлов на IP-пакеты
в процессе передачи и сборку файлов в процессе получения.
Интересно,
что для IP-протокола, ответственного за маршрутизацию, эти пакеты совершенно
никак не связаны между собой. Поэтому последний IP-пакет вполне может по пути
обогнать первый IP-пакет. Может сложиться так, что даже маршруты доставки этих
пакетов окажутся совершенно разными. Однако протокол TCP дождется первого
IP-пакета и соберет исходный файл в правильной
последовательности.
4.
Основные технологии разработки Web-сайтов.
Web-страницы
создаются с использованием языка разметки гипертекстовых документов HTML (Hyper
Text Markup Language). В обычный текстовый документ вставляются управляющие
символы — HTML-тэги, которые определяют вид Web-страницы при ее просмотре в
браузере.
Достоинством
Web-страниц является возможность ее просмотра в различных операционных
системах.
Для
создания Web-страниц используются простейшие текстовые редакторы, которые не
включают в создаваемый документ управляющие символы форматирования текста самого
редактора. В качестве такого редактора в операционной системе Windows или Linux
можно использовать стандартное приложение Блокнот.
Создание
Web-страниц с использованием HTML-тэгов требует знания синтаксиса языка.
Применение Web-редакторов (например, MicrosoftFrontPage или
MacromediaDreamweaver) делает работу по созданию Web-сайтов простой и
эффективной. Процесс создания и редактирования страниц в Web-редакторах очень
нагляден, так как производится в режиме WYSIWYG (от англ. «What
You See Is What You Get» — «Что
видишь,
то
и
получишь»).
Web-сайты.
Публикации во Всемирной паутине реализуются в форме Web-сайтов, которые обычно
содержат материал по определенной теме или проблеме. Государственные структуры и
организации (правительство, Дума, школа и т. д.) обычно создают официальные
Web-сайты своих организаций, на которых размещают информацию о своей
деятельности. Коммерческие фирмы на своих Web-сайтах размещают рекламу товаров
или услуг и предлагают их приобрести в Интернет-магазине. Любой пользователь
Интернета может создать свой тематический сайт, на котором разместит информацию
о своих разработках, увлечениях и т. д.
Как
журнал состоит из печатных страниц, так и Web-сайт состоит из компьютерных
Web-страниц. Сайт должен содержать систему гиперссылок, которая дает возможность
пользователю перемещаться по Web-страницам.
Прежде
чем разместить свой Web-сайт на сервере в Интернете, необходимо его тщательно
протестировать, так как посетителями вашего сайта будут десятки миллионов
пользователей Интернета.
Для
публикации Web-сайта необходимо найти подходящее место на одном из серверов
Интернета. Многие провайдеры предоставляют своим клиентам возможность
бесплатного размещения Web-сайтов на своих серверах (бесплатный
хостинг).
Структура
Web-страницы.
Тэги
заключаются в угловые скобки и могут быть одиночными или парными. Парные тэги
содержат открывающий и закрывающий тэги (такая пара тэгов называется
контейнером).
Закрывающий
тэг содержит прямой слэш (/) перед обозначением. Тэги могут записываться как
прописными, так и строчными буквами.
HTML-код
страницы помещается внутрь контейнера <HTML></HTML>. Без этих тэгов
браузер не в состоянии определить формат документа и правильно его
интерпретировать. Web-страница разделяется на две логические части: заголовок и
содержание.
Заголовок
Web-страницы заключается в контейнер <HEAD></HEAD> и содержит
название страницы и справочную информацию о странице (например, тип кодировки),
которая используется браузером для ее правильного
отображения.
Название
страницы помещается в контейнер <TITLE></TITLE> и при просмотре
отображается в верхней строке окна браузера.
Отображаемое
в браузере содержание страницы помещается в контейнер
<BODY></BODY>.
Созданную
Web-страницу необходимо сохранить в виде файла (например, под именем index.htm).
В качестве расширения файла Web-страницы можно также использовать html.
Рекомендуется создать для размещения сайта специальную папку и сохранять все
файлы разрабатываемого сайта в этой папке.
Необходимо
различать имя файла index.htm, под которым Web-страница хранится в файловой
системе, и имя Web-страницы, например, «Компьютер», которое высвечивается в
верхней строке окна браузера. Имя Web-страницы должно соответствовать ее
содержанию, так как оно в первую очередь анализируется поисковыми
системами.
Форматирование
текста на Web-странице.
При
использовании лишь рассмотренных выше тэгов страница будет выглядеть не слишком
привлекательно — мелкий шрифт черного цвета на белом фоне. С помощью следующих
тэгов можно задать различные параметры форматирования
текста.
Заголовки.
Размер шрифта заголовков задается парами тэгов от <Н1х/Н1> (самый крупный)
до <Н6></Н6> (самый мелкий).
Шрифт.
Некоторые тэги имеют атрибуты, которые являются именами свойств и могут
принимать определенные значения. С помощью тэга FONT и его атрибутов можно
задать параметры форматирования шрифта. Атрибут FACE позволяет задать гарнитуру
шрифта (например, FACE="Arial"), атрибут SIZE — размер шрифта (например,
SIZE=4).
Атрибут
COLOR позволяет задавать цвет шрифта (например, COLOR=flblue"). Значение
атрибута COLOR можно задать либо названием цвета (например, "red", "green",
"blue" и т. д.), либо его шестнадцатеричным значением.
Шестнадцатеричное
представление цвета использует RGB-формат "#RRGGBB", где две первые
шестнадцатеричные цифры задают интенсивность красного (Red), две следующие —
интенсивность зеленого (Green) и две последние — интенсивность синего (Blue)
цветов. Минимальная интенсивность цвета задается шестнадцатеричным числом 00, а
максимальная — FF. Например, синий цвет задается значением
"#0000FF".
Выравнивание
текста. Задать способ выравнивания текста позволяет атрибут ALIGN. Выравнивание
по левой границе задается ALIGN="left", выравнивание по правой границе — ALIGN="
right", выравнивание по центру — ALIGN = "center".
Таким
образом, синий цвет заголовка, выровненного по центру, можно задать следующим
образом:
<
FONT COLOR="b1ue">
<H1
ALIGN="center">Bce о
компьютере</Н1>
</FONT>
Горизонтальная
линия. Заголовки целесообразно отделять от остального содержания страницы
горизонтальной линией с помощью одиночного тэга
<HR>.
Абзацы.
Разделение текста на абзацы производится с помощью контейнера
<Р></Р>. При просмотре в браузере абзацы отделяются друг от друга
интервалами. Для каждого абзаца можно задать определенный тип выравнивания и
параметры форматирования шрифта.
Вставка
изображений в Web-страницы.
На
Web-страницы можно помещать изображения, хранящиеся в графических файлах трех
форматов — GIF, JPG и PNG.
Вставка
изображений. Для вставки изображения используется тэг <IMG> с атрибутом
SRC, который указывает на место хранения файла на локальном компьютере или в
Интернете. Если графический файл находится на локальном компьютере в той же
папке, что и файл Web-страницы, то в качестве значения атрибута SRC достаточно
указать только имя файла. Например:
<IMGSRC="computer.gifм>
Если
файл находится в другой папке на данном локальном компьютере, то значением
атрибута должно быть полное имя файла, включая путь к нему в иерархической
файловой системе. Например:
<IMGSRC="С:\сотриter\computer.gifм>
ЕСЛИ
файл находится на удаленном сервере в Интернете, то должен быть указан
Интернет-адрес этого файла. Например:
<IMGSRC="http://www.server.ru/computeг.gifм>
Положение
рисунка относительно текста. Расположить рисунок относительно текста различным
образом позволяет атрибут ALIGN, который может принимать пять различных
значений: ТОР (верх), MIDDLE (середина), BOTTOM (низ), LEFT (слева) и RIGHT
(справа).
Вставка
альтернативного текста. Пользователи иногда, в целях экономии времени, отключают
в браузере загрузку графических изображений и читают только тексты. Чтобы не
терялся смысл страницы, вместо рисунка должен выводиться альтернативный
текст.
Альтернативный
текст выводится с помощью атрибута ALT, значением которого является текст,
поясняющий, что должен был бы увидеть пользователь на
рисунке:
<IMG
SRC="computer.gif" ALIGN="right"
ALT="Компьютер">
Гиперссылки
на Web-страницах.
Гиперссылки,
размещенные на Web-странице, позволяют загружать в браузер другие Web-страницы,
хранящиеся на локальном компьютере или в Интернете. Гиперссылка состоит из двух
частей: адреса и указателя ссылки.
Гиперссылка
создается с помощью тэга<А> и его атрибута HREF, указывающего, в каком
файле хранится загружаемая Web-страница:
<А
HREF="Адрес">Указатель ссылки</А>
Если
загружаемая в браузер Web-страница размещена на локальном компьютере в той же
папке, то вместо адреса указывается просто имя файла,
например:
<А
HREF="filename.htm">Указатель ссылки</А>
Если
загружаемая в браузер Web-страница размещена в Интернете, то в качестве адреса
указывается Интернет-адрес, например:
<А
HREF="http://www.server.ru/Web-сайт/
Указатель
ссылки мы видим при просмотре Web-страницы в браузере. Указателем ссылки может
быть текст или рисунок, обычно выделенный синим цветом и подчеркиванием. При
указании на него мышью ее курсор превращается в значок «рука». Щелчок мышью по
указателю вызывает переход на Web-страницу, указанную в
гиперссылке.
Гиперссылки
могут содержать адреса не только Web- страниц, но и адреса файлов других типов.
Активизация таких гиперссылок будет приводить:
•
к просмотру изображения в браузере:
<А
HREF="picture">Изображение</А>
•
к запуску проигрывателя, встроенного в браузер и воспроизведению
звукового файла:
<А
HREF="sound.wav">3вук</A>
•
к сохранению файла на локальном компьютере, с использованием встроенного
в браузер менеджера загрузки файлов:
<А
HREF="Архив.г1р"> Скачать файл</А>
Гиперссылка
на адрес электронной почты. Полезно на начальной странице сайта создать ссылку
на адрес электронной почты, по которому посетители могут связаться с
администрацией сайта. Для этого необходимо атрибуту ссылки HREF присвоить адрес
электронной почты и вставить ее в контейнер <ADDRESS></ADDRESS>,
который задает стиль абзаца, принятый для указания адреса:
<ADDRESS>
<А
HREF="mailto:username@server.ru"> E-mail:
username@server.ru</A></ADDRESS>
Теперь
по щелчку мышью по ссылке адреса электронной почты будет открываться почтовая
программа OutlookExpress (или другая используемая по умолчанию почтовая
программа), где в строке «Кому» будет указан заданный в ссылке
адрес.
Списки
на Web-страницах.
Довольно
часто при размещении текста на Web-страницах удобно использовать списки в
различных вариантах:
•
нумерованные списки, где элементы списка идентифицируются с помощью
чисел;
•
маркированные списки, где элементы списка идентифицируются с помощью
специальных символов (маркеров);
•
списки определений — позволяют составлять перечни определений в так
называемой словарной форме.
Возможно
создание и вложенных списков, причем вкладываемый список может по своему типу
отличаться от основного.
Нумерованные
списки. Нумерованный список располагается внутри контейнера
<0L></0L>, а каждый элемент списка определяется тэгом <LI>. С
помощью атрибута TYPE тэга <0L> можно задать тип нумерации: арабские цифры
(по умолчанию), "1" (римские цифры), 11 а" (латинские строчные буквы) и
др.:
<0L>
<LI>Системные
программы
<LI>Прикладные
программы
<LI>Системы
программирования
</OL>
Маркированные
списки. Маркированный список располагается внутри контейнера
<UL></UL>, а каждый элемент списка определяется тэгом <LI>. С
помощью атрибута TYPE тэга <UL> можно задать вид маркера списка: "disc"
(диск), "square" (квадрат) или "circle" (окружность):
<ULTYPE="square">
<LI>текстовые
редакторы;
<LI>графические
редакторы;
<LI>электронные
таблицы;
<LI>системы
управления базами данных.
</UL>
Интерактивные формы на
Web-страницах.
Для
того чтобы посетители сайта могли не только просматривать информацию, но и
отправлять сведения его администраторам, на страницах сайта размещают
интерактивные формы. Формы включают в себя элементы управления различных типов:
текстовые поля, раскрывающиеся списки, флажки, переключатели и т.
д.
Разместим
на странице «Анкета» анкету для посетителей, чтобы выяснить, кто из наших
посетителей, с какими целями и с помощью каких программ получает и использует
информацию из сети Интернет, а также выясним, какую информацию они хотели бы
видеть на нашем сайте.
Вся
форма заключается в контейнер <FORM></FORM>. В первую очередь
выясним имя посетителя нашего сайта и его электронный адрес, чтобы иметь
возможность ответить ему на замечания и поблагодарить за посещение
сайта.
Текстовые
поля. Для получения этих данных разместим в форме два однострочных текстовых
поля для ввода информации.
Текстовые
поля создаются с помощью тэга <INPUT> со значением атрибута TYPE="text".
Атрибут NAME является обязательным и служит для идентификации полученной
информации. Значением атрибута SIZE является число, задающее длину поля ввода в
символах.
Для
того чтобы анкета «читалась», необходимо разделить строки с помощью тэга
перевода строки <BR>.
Переключатели.
Далее, мы хотим выяснить, к какой группе пользователей относит себя посетитель.
Предложим выбрать ему один из нескольких вариантов: учащийся, студент,
учитель.
Для
этого необходимо создать группу переключателей («радиокнопок»). Создается такая
группа с помощью тэга <INPUT> со значением атрибута TYPE=Mradio". Все
элементы в группе должны иметь одинаковые значения атрибута NAME. Например,
NAME="group".
Еще
одним обязательным атрибутом является VALUE, которому присвоим значения
"учащийся", "студент" и "учитель". Значение атрибута VALUE должно быть
уникальным для каждой «радиокнопки», так как при ее выборе именно оно передается
серверу.
Флажки.
Далее, мы хотим узнать, какими сервисами Интернета наш посетитель пользуется
наиболее часто. Здесь из предложенного перечня он может выбрать одновременно
несколько вариантов, пометив их флажками.
Флажки
создаются с помощью тэга <INPUT> со значением атрибута TYPE="checkbox".
Флажки, объединенные в группу, могут иметь различные значения атрибута NAME.
Например, NAME="boxl", NAME="box2" и т. д.
Еще
одним обязательным атрибутом является VALUE, которому присвоим значения "WWW",
"e-mail" и "FTP". Значение атрибута VALUE должно быть уникальным для каждого
флажка, так как при его выборе именно оно передается
серверу.
Поля
списков. Теперь выясним, какой из браузеров предпочитает посетитель сайта.
Перечень браузеров представим в виде раскрывающегося списка, из которого можно
выбрать только один вариант.
Для
реализации раскрывающегося списка используется контейнер
<SELECT></SELECT>, в котором каждый элемент списка определяется
тэгом <OPTION>.
B
переключателях, флажках и списках выбранный по умолчанию элемент задается с
помощью атрибута SELECTED.
Текстовая
область. В заключение поинтересуемся, что хотел бы видеть посетитель на наших
страницах, какую информацию следовало бы в них добавить. Так как мы не можем
знать заранее, насколько обширным будет ответ читателя, отведем для него
текстовую область с линейкой прокрутки. В такое поле можно ввести достаточно
длинный текст.
Создается
текстовая область с помощью тэга <TEXTAREA> с обязательными атрибутами:
NAME, задающим имя области, ROWS, определяющим число строк, и COLS — число
столбцов области.
Отправка
данных из формы. Отправка введенной в форму информации осуществляется с помощью
щелчка по кнопке.
Кнопка
создается с помощью тэга <INPUT>. Атрибуту TY РЕ необходимо присвоить
значение " submit", а атрибуту VALUE, который задает надпись на кнопке,
присвоить значение "Отправить".
Щелчком
по кнопке Отправить можно отправить данные из формы на определенный адрес
электронной почты. Для этого атрибуту ACTION контейнера <FORM> надо
присвоить значение адреса электронной почты. Кроме того, в атрибутах METOD и
ENCTYPE необходимо указать метод и форму передачи данных:
<FORM
ACTION=Mmailto:useгname@server.ru"
METHOD="POST" ENCTYPE="text/plain">