Тема:
Технология обработки графической информации
1.
Растровая
и векторная графика.
Формальное
определение компьютерная (машинная)
графика – это создание, хранение и обработка моделей объектов и их
изображений с помощью ЭВМ. Под интерактивной компьютерной графикой понимают
раздел компьютерной графики, изучающий вопросы динамического управления со
стороны пользователя содержанием изображения, его формой, размерами и цветом на
экране с помощью интерактивных устройств взаимодействия.
Под
компьютерной геометрией понимают
математический аппарат, применяемый в компьютерной
графике.
Необходимо
отметить следующую отличительную черту компьютерных изображений. Изображения,
которые мы встречаем в нашей повседневной жизни, реальные картины природы, можно
бесконечно детализировать, выявлять все новые цвета и оттенки. Изображения,
хранящиеся в памяти компьютера, независимо от способа их получения и
представления, всегда являются усеченной моделью картины реального мира. Их
детализация возможна лишь с той степенью, которая была заложена при их создании
или получении, и их цветовая гамма будет не шире заранее
оговоренной.
Одно
и то же изображение может быть представлено в памяти ЭВМ двумя принципиально
различными способами и получено два различных типа изображения: растровое и
векторное.
Растровая графика .

Рис.9.
Растровое изображение
Программы
растровой графики работают с точками экрана (пикселями). Точки не знают, какие
объекты они представляют — окружности, линии,
прямоугольники.
Компьютер
запоминает цвет каждой точки, а пользователь из таких точек собирает рисунок,
как в детской мозаике.
Достоинства
растровой графики:
Растровые
редакторы являются наилучшим средством обработки фотографий и рисунков, т.к.
обеспечивают высокую точность передачи градаций цветов и
полутонов.
Недостатки
растровой графики:
Изображения,
создаваемые в растровых программах, всегда занимают много памяти. По этой
причине информация в файлах растрового формата хранится, как правило, в сжатом
виде.
Растровые
изображения невозможно увеличивать для уточнения деталей. Так как изображение
состоит из точек, то увеличение приводит к тому, что точки становятся крупнее,
что визуально искажает иллюстрацию. Этот эффект называется пикселизацией.
Применение.
Применяется
для обработки фотоизображений, художественной графике, реставрационных работ,
работ со сканером.
Графические
редакторы,
в которых используется растровая графика: Paint,
PhotoShop.
Векторная
графика.

Рис.
10. Векторное изображение
Программы
векторной графики хранят информацию об объектах, составляющих изображение в виде
графических примитивов: прямых линий, дуг окружностей, прямоугольников, закрасок
и т.д.
Достоинства
векторной графики:
-
Преобразования
без искажений.
-
Маленький
графический файл.
-
Рисовать
быстро и просто.
-
Независимое
редактирование частей рисунка.
-
Высокая
точность прорисовки (до 1 000 000 точек на дюйм).
-
Редактор
быстро выполняет операции.
Недостатки
векторной графики:
-
Векторные
изображения выглядят искусственно.
-
Ограниченность
в живописных средствах.
Применение.
Применяется
в компьютерной полиграфии, системе компьютерного проектирования, компьютерном
дизайне и рекламе.
Графические
редакторы,
в которых используется векторная графика: Corel Draw , Adobe Illustrator
.
2.
Форматы графических файлов.
Знание
файловых форматов и их возможностей является одним из ключевых факторов в
допечатной подготовке изданий, в подготовке изображений для web-страниц и в
компьютерной графике вообще. Все форматы имеют какие-то характерные особенности
и возможности, делающие их незаменимыми в работе. Формат файла определяется по
его расширению. Поэтому в большинстве случаев обозначение формата и расширение
совпадают.
Существует
несколько различных типов графических форматов, каждый из которых сохраняет
данные определенным способом. В настоящее время наиболее широко используются
растровый, векторный и метафайловый форматы. Существуют, однако, и другие типы
форматов — форматы сцены, анимации, мультимедиа, гибридные, гипертекстовые,
гипермедиа, объемные, язык моделирования виртуальной реальности (VRML),
аудиоформаты, форматы шрифтов, язык описания страницы
(PDL).
Растровые
форматы.
Растровые
форматы используются для хранения растровых данных. Файлы этого типа особенно
хорошо подходят для хранения реальных изображений, например фотографий и
видеоизображений. Растровые файлы, по сути дела, содержат точную попиксельную
карту изображения. Программа визуализации реконструирует это изображение на
отображающей поверхности устройства вывода.
Наиболее
распространенные растровые форматы — это Microsoft BMP, PCX, TIFF и
TGA.
.TIF.
При сохранении иллюстрации в этом формате не используется ни один из видов
компрессии (сжатия). В этом формате получают максимально возможную степень
качества и соответствия, сохраненной в файле копии изображения. Это единственный
формат, используемый в профессиональном дизайне для хранения изображений
высокого качества. Качественные TIF-изображения могут занимать несколько сотен
мегабайт. TIF-формат является лучшим выбором при передаче изображений и
растровой графики в векторные программы и издательские
системы.
.JPG.
Этот формат используется для сжатия изображения в десятки раз. Формат позволяет
использовать различные степени сжатия, делая тем самым выбор либо в сторону
увеличения качества, либо в сторону уменьшения файла. В профессиональной
полиграфии этот формат не используется из-за существенных потерь качества
изображения. Для просмотра изображения на экране монитора или для распечатки на
принтере качества JPG-формата достаточно. В формате JPG используется метод
сжатия jpeg. Этим методом лучше сжимаются растровые изображения фотографического
качества и плохо сжимаются логотипы или схемы. В этом формате хорошо и с
меньшими потерями сжимаются большие изображения с высоким разрешением 200-300
ppi и плохо сжимаются с низким разрешением 72-150 ppi. Нежелательно сохранять
изображения в JPG-формате, где важны все тонкости цветопередачи, так как во
время сжатия происходит отбрасывание некоторой цветовой информации. В этом
формате следует сохранять только конечный вариант работы, потому что любое
пересохранение приводит к новым потерям данных и превращениям изображения в
кашу.
.GIF.
Это формат растровой графики, созданный специально для КС. Этот формат имеет
метод сжатия, который обозначается LZW. Этот формат имеет ограниченную палитру
цветов. Основное ограничение GIF состоит в том, что цветное изображение может
иметь не больше 256 цветов, поэтому цвета в этом формате становятся грубыми, а
само изображение зернистым. Не используется в полиграфии и не рекомендуется для
изображений, предназначенных для монитора или принтера. В GIF-формате пиксели
изображения записываются через строку. По этой технологии, получив только часть
файла уже можно увидеть изображение целиком, но с низким качеством. В случае с
контрастностью изображения с четкими границами между цветами или в случае с
однотонным изображением при использовании этого формата большая степень сжатия,
чем JPG, причем качество не изменяется. В GIF можно оставить один-два цвета
прозрачными, и они станут невидимыми в программах-браузерах просматриваемых
web-страниц. Прозрачность обеспечивается за счет дополнительного альфа-канала в
изображении, которое сохраняется вместе с файлом. Кроме того этот файловый
формат может содержать не одну, а несколько растровых картинок, которые
Интернет-браузеры могут подгружать одну за другой с указанной в файле частотой.
С помощью нескольких картинок создается иллюзия движения, называемая
GIF-анимацией. GIF-формат используется для создания web-страниц: баннеров
(рекламных заставок), элементов фона.
PNG.
Это формат, разработанный относительно недавно, предназначенный для того, чтобы
заменить GIF-формат. В нем используется метод сжатия без потерь качества,
который обозначается deflate. Сжатые индексированные файлы (с небольшим
количеством цветов) имеют меньший размер по сравнению с аналогичными
GIF-файлами. Глубина цвета в файлах может быть любой до 48 бит. В отличие от
GIF-формата PNG поддерживает не только прозрачность, но и полупрозрачность. В
файловом формате PNG записана информация о гаммах коррекции. Гамма представляет
собой некоторое число, характеризующее зависимость яркости свечения экрана
монитора от напряжения на электродах ? (ЭЛТ). Это число считывается из файла,
позволяющего ввести поправку яркости при отображении. Требуется оно для того,
чтобы картинки, созданные в ОС Macintosh выглядели одинаково в других ОС. Эта
особенность позволяет добиться одинакового отображения информации независимо от
аппаратуры пользователя.
EPS.
Это самый удобный и универсальный способ хранения графических данных.
Предназначен для передачи векторных и растровых изображений в издательские
системы. Создается всеми программами, работающими с графикой. Этот формат
используется только тогда, когда печать осуществляется на устройстве,
поддерживающем язык PostScript. В формате EPS сохраняются данные в буфере обмена
у всех графических программ фирмы Adobe. Вместе с EPS-файлами можно сохранять
эскизы изображений. Эскиз – это копия с низким разрешением, которая сохраняется
вместе с файлом EPS и позволяет увидеть, что находится внутри изображения.
Открыть EPS-файл для редактирования могут только программы фирмы Adobe –
Photoshop, Illustrator. Остальные графические программы могут открывать только в
режиме просмотра.
PDF.
Это независящий от графических программ формат для создания электронной
документации, презентаций, а также для передачи графики через сети. PDF-файла
создаются путем конвертирования из PostScript-файла или функцией экспорта.
Программы Photoshop, Illustrator могут создавать только одностраничный файл PDF.
Все данные в формате PDF могут сжиматься. Причем к разного типа информации
применяются разные типы сжатия. Файл PDF может быть оптимизирован – из него
удаляются повторяющиеся элементы, устанавливается постраничный порядок загрузки
страниц с приоритетом сначала для текста, потом для графики. Формат PDF
используется для передачи по сетям в компактном виде графики и текста.
Особенностью многостраничных файлов является то, что они могут сдержать
элементы, обеспечивающих поиск и просмотр электронных документов, а также могут
содержать гипертекстовые ссылки и электронное оглавление. Наиболее удобным
средством для работы с PDF-файлами является программа Acrobat. Причем есть 2
варианта этой программы: Acrobat Professional (для создания многостраничных
файлов) и Acrobat Reader (для просмотра PDF-файлов).
PSD.
Это внутренний формат программы Photoshop. Стал поддерживаться все большим
количеством графических программ. Этот формат позволяет записывать изображение с
многими слоями и дополнительными альфа-каналами, а также с каналами простых
цветов и контурами и другой специфической информацией.
BMP.
Растровый формат, который является родным графическим форматом Windows.
Поддерживается всеми редакторами. В этом формате хранятся небольшие растровые
изображения, предназначенные для использования в системе Windows. Это формат
невысокого качества и с низкой степенью сжатия. Его не рекомендуется
использовать не для web-дизайна, не для передачи.
PCX.
Этот формат является самым известным. Практически любая программа, работающая с
графикой, поддерживает этот формат. Формат PCX поддерживает метод сжатия,
который обозначается RLE. Этот формат используется для штрихованных изображений
и для изображений с небольшой глубиной цвета.
Векторные
форматы.
Файлы
векторного формата особенно полезны для хранения линейных элементов (линий и
многоугольников), а также элементов, которые можно разложить на простые
геометрические объекты (например, текст). Векторные файлы содержат не пиксельные
значения, а математические описания элементов изображений. По математическим
описаниям графических форм (линий, кривых, сплайнов) программа визуализации
строит изображение.
Векторные
файлы структурно более просты, чем большинство растровых файлов, и обычно
организованы в виде потоков данных.
Примеры
наиболее распространенных векторных форматов — AutoCAD DXF и Microsoft SYLK.
WMF.
Это векторный формат, который используется графическими программами ОС Windows.
Этот формат служит для передачи векторных изображений через буфер обмена в среде
Windows. Этот формат принимается практически всеми программами, работающими с
векторной графикой. Использовать этот формат для растровых изображений нельзя.
Недостатки: искажение цвета и несохранение ряда параметров, которые
устанавливаются для изображений в графических программах.
AI.
Внутренний формат программы Illustrator. Может открываться программой Photoshop
и кроме того этот формат поддерживают все программы, связанные с векторной
графикой. Этот формат является лучшим средством при передаче векторных
изображений из одной программы в другую. Растровые графические элементы при
передаче через AI-формат в большинстве случаев теряются.
CDR.
Это внутренний формат программы Corel Draw. Этот формат имеет большую
популярность, как и сам пакет программ. Многие программы могут импортировать
векторные файлы в форматы Corel Draw. В формате CDR содержаться и растровые
графические объекты. В этом формате применяется компрессия, причем для векторных
и растровых файлов применяется разная компрессия.
Метафайловые
форматы.
Метафайлы
могут хранить и растровые, и векторные данные. Простейшие метафайлы напоминают
файлы векторного формата; они содержат язык или синтаксис для определения
элементов векторных данных, но могут включать и растровое представление
изображения. Метафайлы часто используются для транспортировки растровых и
векторных данных между аппаратными платформами, а также для перемещения
изображений между программными платформами.
Наиболее
распространенные метафайловые форматы — WPG, Macintosh PICT и
CGM.
3.
Интерфейс и основные возможности графического
редактора.
Графический
редактор
— компьютерная программа, позволяющая создавать и редактировать
изображения.
Различают
растровые и векторные графические редакторы.
Примером
популярного растрового графического редактора является программа Microsoft paint, которая поставляется
вместе с операционной системой Windows. Рассмотрим окно этой
программы.
Стандартный
графический редактор Paint удобно использовать для создания простых рисунков и
редактирования изображений в среде Windows и включать их как OLE-объекты в
другие приложения, например WordPad.
Основные
возможности редактора Paint.
Редактор Paint имеет возможность загрузки, редактирования и записи в файл
полноэкранных изображений. Поскольку редактор поддерживает технологию OLE, то
полученные рисунки можно скопировать в буфер, оформить их в виде объекта и
встраивать в тексты редактора WordPad и иных Windows-приложений. При этом
редактор Paint может быть как сервером, так и клиентом при динамическом обмене
данными между различными приложениями.
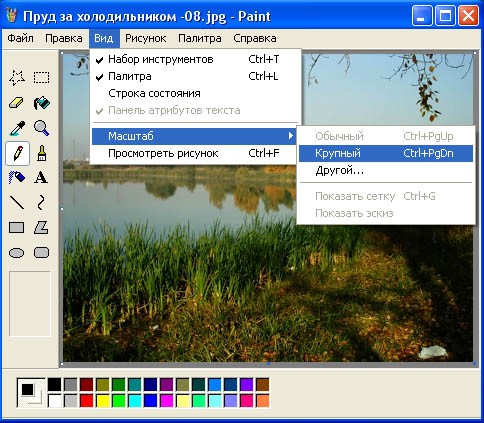
Одна из ценных возможностей - отмена результатов последних операций. Она реализуется командой Отменить в позиции Правка Главного меню. Другая весьма ценная команда - возможность детального (с наблюдением каждого пикселя) просмотра рисунков. Для этого используется команда Масштаб в позиции Вид Главного меню. Команда Просмотреть рисунок позволяет наблюдать полноэкранное изображение.

Рис.11.
Окно программы
Окно
программы Paint.
Графический редактор Paint одновременно может работать только с одним
документом, поэтому окно документа является частью окна программы, как показано
на рис. 11.
Главное
меню редактора Paint содержит следующие позиции:
·
Файл - такие же операции с файлами, как и в редакторе WordPad (задание
нового файла, загрузка файла, запись файла с текущим и измененным именем,
распечатка файла принтером), дополнены опциями: замостить рабочий стол Windows,
в центр рабочего стола Windows.
·
Правка - редактирование
файла, работа с буфером обмена, отмена предыдущих действий и повтор результатов
отмененного действия.
·
Вид - управление выводом меню инструментов и цветов, панелью атрибутов
текста, а также статусной строки, управление масштабом и обзором
изображений.
·
Рисунок - операции с выделенными изображениями (поворот, инверсия,
изменение атрибутов, очистка, изменение параметров
рисунка).
·
Палитра - установка опций графического редактора (установка и запись
палитры цветов).
·
Справка - обращение к справке по графическому
редактору.
Кроме
стандартных элементов (заголовка и горизонтального меню), окно имеет
горизонтальную и вертикальную полосы прокрутки, а также четыре специальные
области:
·
рабочее поле;
·
панель инструментов;
·
палитру цветов;
·
поле дополнительных параметров инструментов.
Рабочее
поле.
Центральную часть окна Paint занимает рабочее поле - участок экрана, на котором
вы рисуете картинку. Размер картинки может превышать размер рабочего поля, - в
этом случае на экране всегда находится лишь фрагмент изображения, и вы можете
перемещаться по полю картинки с помощью стандартных полос прокрутки. Размер
картинки может быть меньше рабочего поля, - в этом случае полосы прокрутки
отсутствуют, а поле картинки ограничено рамкой в левой верхней части рабочего
поля.
Панель
инструментов.
В левой части окна Paint находится панель инструментов, каждый из которых
обозначен небольшой картинкой-пиктограммой. Как вы уже знаете, такая пиктограмма
может представлять не только настоящий «инструмент», но и некоторую операцию,
которая выполняется после выбора этого «инструмента».
Чтобы
выбрать инструмент, достаточно щелкнуть на нем мышью. Пиктограмма выбранного
инструмента выделяется цветом. Если вы хотите воспользоваться, скажем, ластиком,
просто щелкните на нем, - пиктограмма ластика будет
выделена.
Что
происходит после выбора того или иного инструмента?
·
Фигурные ножницы. Указатель мыши превращается в ножницы (а точнее - в
нож), которыми можно вырезать (выделить) из картинки фрагмент произвольной
формы.
·
Прямоугольные ножницы. Указатель мыши превращается в ножницы, которыми
можно вырезать из картинки прямоугольный фрагмент.
·
Аэрозольный баллончик. Указатель мыши превращается в струю «аэрозольного
баллончика», точно такого же, каким «работали» некоторые болельщики, малюя в
подъездах лозунг «Спартак» - чемпион!». Перемещая мышь по экрану, мы окрашиваем
поверхность струями точек в цвете символа, «мазками», плотность которых зависит
от скорости движения указателя, а размер - от текущей ширины линии (о цвете и
ширине вы узнаете далее).
·
Ввод текста. После выбора этого инструмента вы должны установить
указатель в точку ввода строки текста и щелкнуть мышью: появится текстовый
курсор, приглашающий вас вводить символы.
·
Ластик. Указатель мыши превращается в квадратный «ластик». Перемещая его,
мы «стираем» участки изображения или меняем цвет символа на цвет
фона.
·
Заливка. Указатель мыши превращается в «баночку с краской». Если
поместить его внутрь замкнутой полости и щелкнуть мышью, эта полость будет
закрашена текущим цветом символа.
·
Кисть. Указатель мыши превращается в «кисть». Дополнительно мы можем
выбрать форму кисти. Рисование таким указателем ничем не отличается от рисования
обычной кистью (или, если хотите, «карандашом»).
·
Кривая линия. Выбор этого инструмента дает нам возможность нарисовать
указателем прямую линию, а затем изогнуть ее в причудливую
дугу.
·
Прямая линия. Указатель превращается в «карандаш». Этим карандашом можно
проводить прямые линии под любым углом к вертикали экрана.
·
Полые и окрашенные геометрические фигуры. Выбрав любой из этих
инструментов, получаем возможность нарисовать курсором мыши полую или окрашенную
фигуру: прямоугольник, квадрат, эллипс, окружность, многоугольник и
т.д.
Палитра
цветов.
Палитрой называется набор цветов, который находится в нижней части окна Paint. В
какой-то степени она подобна палитре художника, но если художник в любой момент
может пользоваться лишь одной краской, набранной на кисть, Paint позволяет
работать сразу с двумя цветами: цветом переднего плана и цветом фона. Поскольку
в цвете переднего плана рисуются текстовые символы, его часто называют цветом
символа или основным цветом.
В
левой части палитры цветов находятся два наложенных друг на друга
прямоугольника. Малый прямоугольник (в центре большого) окрашен текущим цветом
символа, а большой - текущим цветом фона. После запуска Paint цвет символа -
черный, цвет фона - белый.
В
любой момент можно изменить эти цвета. Для выбора текущего цвета символа
щелкните левой кнопкой мыши на любом из цветов палитры, а для выбора цвета фона
щелкните правой кнопкой мыши на любом из цветов.
Как
используются эти цвета при создании картинки?
·
Цветом символа вводятся текстовые символы, рисуются линии, дуги и контуры
полых фигур (прямоугольник, эллипс, многоугольник). В цвете символа работают
кисть и аэрозольный баллончик, этим же цветом закрашиваются полости
прямоугольника, эллипса и многоугольника; заливка закрашивает цветом символа
любые замкнутые полости.
·
Цветом фона окрашиваются контуры символов текста и контуры закрашенных
фигур (прямоугольника, эллипса и многоугольника).
Поле
дополнительных параметров инструментов.
При выборе некоторых инструментов в левом нижнем окне панели появляется
некоторое табло с альтернативами, как показано на рис. 12.

Рис.
12. Альтернативные варианты параметров некоторых
инструментов
Табло
(1) появляется при выборе инструментов «Выделение произвольной области»,
«Выделение» и «Надпись» (Ввод текста). Можно указать один из двух режимов работы
данного инструмента: непрозрачный фон (верхний прямоугольник) или прозрачный
фон. Если выбран непрозрачный фон, при перемещении фрагмент полностью накрывает
существующую картинку, т.е. фон фрагмента используется. Если выбран прозрачный
фон, при перемещении цвет фона фрагмента не используется, т.е. фон существующей
картинки просвечивает через фрагмент. Подобным же образом выбор модели фона
влияет на ввод текста поверх изображения.
Табло
(2) появляется при выборе инструмента «Ластик/Цветной ластик» и позволяет
указать размер ластика.
Табло
(3) появляется при выборе инструмента «Масштаб» и позволяет указать масштаб
увеличения картинки (100%, 200%, 600%, 800%).
Табло
(4) дает возможность выбрать форму инструмента «Кисть», а табло (5) -размер
«мазка» инструмента «Распылитель».
Табло
(6) определяет ширину линии при работе с инструментами «Линия» и
«Кривая».
Табло
(7) позволяет выбрать один из трех способов рисования любой из четырех
геометрических фигур: прямоугольника, многоугольника, эллипса и «скругленного»
прямоугольника. Щелкнув на верхнем образце в табло, вы сможете нарисовать полую
фигуру с контуром в цвете символа; средний образец позволяет нарисовать
окрашенную цветом фона фигуру с контуром в цвете символа, а нижний образец -
окрашенную цветом фона фигуру без контура.
Сохранение
и загрузка изображений.
Изображение сохраняется в файлах растрового формата с расширением .BMP, JPG,
GIF, TIFF и PNG. Операции загрузки (открытия) и сохранения этих файлов
подчиняются строгому стандарту Windows (команды Открыть..., Сохранить и
Сохранить как... пункта Файл меню Paint).
Основы
техники редактирования графики в Paint.
После запуска программы на экране раскрывается окно Paint. Основной инструмент
при работе с изображением в Paint - мышь. Клавиатура используется чаще всего
лишь для ввода текста.
1. Вместо ластика и цветного
ластика в Paint используется один инструмент: если удерживать нажатой левую
кнопку мыши, в вашем распоряжении - простой ластик, если правую – цветной
ластик.
2. Заливка работает в принципе
так же, как валик в Paintbrush, однако при щелчке правой кнопкой мыши замкнутая
область заполняется цветом фона.
3. Инструмент «Выбор цветов», который отсутствовал в Paintbrush,
позволяет скопировать цвет избранного участка изображения в другую область
рисунка. Выберите инструмент, щелкните на объекте, цвет которого скопировать, а
затем рисуйте новым цветом символа.
4. С помощью инструмента
«Масштаб» можно увеличить видимую часть изображения в 2, 6, 8
раз.
5. Инструмент «Карандаш»
позволяет рисовать произвольные фигуры в цвете символа линиями толщиной в один
пиксель.
6. Инструменты «Кисть» и
«Распылитель» работают в целом так же, как соответствующие инструменты
Paintbrush. Однако, если при распылении удерживать нажатой левую кнопку мыши,-
напыление идет в цвете символа, если правую - в цвете
фона.
7. Для ввода
текста:
·
щелкните на инструменте «Надпись»;
· нарисуйте
текстовую рамку;
·
щелкните внутри рамки и наберите текст.
Шрифт,
размер и стиль шрифта можно выбрать с помощью панели атрибутов текста. Эта
панель появится на экране после установки флажка «Панель атрибутов текста» в
пункте меню Вид или в контекстном меню.
Дополнительные
возможности графического редактора.
1. Чтобы редактировать детали
(по пикселям), можно просто увеличить видимую часть изображения командой
Вид-Масштаб и там же включить флажок «Показать сетку». Если одновременно
установить флажок «Показать эскиз», на экране в рамке будет отображаться
редактируемый участок в натуральную величину. Кроме того, изображение можно
увеличить с помощью инструмента «Масштаб» (в 2, 6, 8 раз).
2. В пункте меню Рисунок
имеются команды отразить/повернуть... и растянуть/наклонить..., работающие как с
выделенным фрагментом, так и со всей картинкой. Первая команда позволяет
отразить картинку (слева направо или сверху вниз), а также повернуть на угол 90,
180, 270 градусов. Вторая команда позволяет изменить пропорции изображения:
растянуть по горизонтали или по вертикали (коэффициент «растяжения» задается в
процентах) и (или) наклонить по горизонтали или по вертикали (наклон задается в
градусах).
3. При вставке в картинку
содержимого буфера обмена или рисунка из другого файла можно не беспокоиться о
размере вставляемого изображения: Paint не обрежет его, даже если оно не
уместится в рабочем поле окна.
4. В Paint имеется возможность
очистить выделенный фрагмент рисунка (команда Правка-Очистить выделение). Чтобы
очистить все изображение (при отсутствии выделенных фрагментов), выберите
команду Рисунок-Очистить.
5. В редакторе Paint можно
отменить не одну, а три последовательно выполненные
операции.
4.
Компьютерные презентации с использованием мультимедиа
технологий.
Мультимедиа
презентация
- это уникальный и самый современный на сегодняшний день способ представления
информации. Это программный продукт, который может содержать текстовые
материалы, фотографии, рисунки, слайд-шоу, звуковое оформление и дикторское
сопровождение, видеофрагменты и анимацию, трехмерную графику. Основным отличием
презентаций от остальных способов представления информации является их особая
насыщенность содержанием и интерактивность, т.е. способность определенным
образом изменяться и реагировать на действия пользователя. Кроме того,
презентация может быть ключом к Вашему сайту. Т.е. при наличии доступа к сети
Интернет во время просмотра презентации одним щелчком мыши можно получить самую
свежую информацию с сайта компании. Вариант презентации может быть размещен в
сети Интернет.
Мультимедиа
технология.
Multimedia
технология (multi – много, media – среда) позволяет одновременно использовать
различные способы представления информации: числа, текст, графику, анимацию,
видео и звук.
Важнейшей
особенностью мультимедиа технологии является интерактивность – способность
пользователя влиять на работу информационного средства.
В
последнее время создано много мультимедийных программных продуктов:
энциклопедии, обучающие программы, компьютерные презентации и
т.д.
Компьютерные
презентации.
Во
время лекции, доклада или на иных выступлениях, как правило, используют средства
наглядной демонстрации: плакаты, пособия, лабораторные опыты. Для этой же цели
применяют диапроекторы, кодоскопы, демонстрирующие слайды графических рисунков
на экран. Появление компьютера и мультимедийного проектора позволило перейти к
подготовке и показу иллюстративного материала в виде презентации, которая
сочетает все необходимые моменты по организации качественного сопровождения
выступления докладчика, включая звук, видео и анимацию.
За
последнее десятилетие в мире произошла компьютерная революция. Компьютеры
основательно вошли в нашу жизнь. Многие сферы деятельности человека невозможно
представить без помощи компьютера. Бизнес, как одна из самых динамичных областей
деятельности, тоже не остался в стороне от этого процесса. В этой ситуации
возникает вопрос, как на компьютере максимально удобно и эффективно представить
нужную вам информацию для другого человека, чтобы облегчить его общение с
компьютером, привлечь его внимание, заинтересовать. Здесь очень большую помощь
могут оказать современные мультимедиа технологии.
Известно,
что человек большую часть информации воспринимает органами зрения (~80%), и
органами слуха (~15%) (это давно замечено и эффективно используется в кино и на
телевидении). Мультимедиа технологии позволяют воздействовать одновременно на
эти важнейшие органы чувств человека. Сопровождая динамический визуальный ряд
(слайд-шоу, анимацию, видео) звуком, мы можем рассчитывать на большее внимание
со стороны человека. Следовательно, мультимедиа технологии позволяют
представлять информацию в максимально эффективном виде.
В
отличие от видео, мультимедиа технологии позволяют управлять потоком информации,
т.е. могут быть интерактивны. Мультимедиа презентации дают прямой доступ к
информации. Пользователь может сразу видеть все содержание и переходить к тому,
что его заинтересовало. Извлечение информации не будет связано с большими
затратами труда и времени.
В
отличие от других видов представления информации мультимедиа презентации могут
содержать десятки тысяч страниц текста и тысячи рисунков и фотографий, несколько
часов видео и аудио записей, анимацию и трехмерную графику, при этом обеспечивая
низкую стоимость тиражирования и длительный срок хранения.
Среди
имеющихся в настоящее время инструментальных систем можно найти различные по
спектру предоставляемых возможностей и сложности освоения, но обладающие одним
общим недостатком: это коммерческие программные продукты, которые нужно где-то
найти в продаже и заплатить за них достаточно «весомые» деньги. Однако, в
большинстве случаев, требуется разрабатывать сравнительно несложные
мультимедиа-приложения, «презентационного» характера, интерактивность которых
сводится лишь к реализации произвольной (нелинейной) траектории просмотра
карточек. В этом случае вполне достаточно более простых средств, например,
входящего в комплект общераспространенного сегодня пакета MicrosoftOffice
стандартного приложения PowerPoint, рассматриваемого в этом случае уже не просто
как система для подготовки коммерческих и др. презентаций, а как хотя и простая,
но полноценная инструментальная среда.
Требования
к оформлению слайдов.
Оформление
заголовков.
Все
заголовки должны быть выполнены в едином стиле (цвет, шрифт, размер,
начертание). Текст слайда для заголовков должен быть не менее 24 пунктов. Точку
в конце не ставить. А между предложениями ставить.
Выбор
шрифтов и стиля изложения.
Для
оформления презентации следует использовать стандартные, широко распространенные
пропорциональные шрифты, такие как Arial, Verdana, TimesNewRoman. В одной
презентации допускается использовать не более 2 – 3 различных шрифтов. Размер
шрифта для информационного текста 18-22 пункта. Шрифт менее 16 пунктов плохо
читается при проекции на экран. Чрезмерно крупный размер шрифта затрудняет
процесс беглого чтения. Жирный шрифт, курсив и CAPS LOCK используйте только для
выделения.
Используйте
минимум текста. Текст не является визуальным средством. Ни в коем случае не
стоит стараться разместить на одном слайде как можно больше текста. Не
переписывайте в презентацию свой доклад. В идеале вообще ни одно слово доклада
не должно дублироваться на слайдах
кроме темы и имен собственных, названий графиков и таблиц. Демонстрация
презентации на экране это
вспомогательный инструмент, иллюстрирующий вашу речь.
Сокращайте
предложения. Чем меньше фраза, тем она быстрее
усваивается.
Текст
на слайдах форматируется по ширине. Подчеркивание НЕ используется, т.к. оно в
документе указывает на гиперссылку. Элементы списка отделяются точкой с запятой.
В конце обязательно ставится точка. После двоеточия все элементы списка пишутся
с маленькой буквы!
На
схемах текст лучше форматировать по центру. В таблицах – по усмотрению автора.
Обычный текст пишется без использования маркеров списка. Выделяйте главное в
тексте другим цветом.
Цветовая
гамма и фон.
Для
презентации изначально необходимо подобрать цветовую гамму: обычно это 3-5
цветов, среди которых есть как теплые, так и холодные. Любой из этих цветов
должен отлично читаться на выбранном ранее фоне.
Назначив
каждому из текстовых элементов свой цвет, например: крупным заголовкам –
красный, мелким заголовкам – зеленый, подрисуночным подписям – оранжевый и т.п.,
нужно следовать такой схеме на всех слайдах.
Выделение
различными цветами слов в составе заголовка или абзаца основного текста
допускается только с целью акцентирования на них внимания: например, если
вводится новый термин или приводятся важные численные значения. «Раскрашивание»
текста только из эстетических соображений может, как и неудачный выбор шрифтов,
привести к отвлечению внимания слушателей. Основной текст рекомендуется набирать
нейтральным цветом — черным, белым или серым различных оттенков, в зависимости
от яркости фона. Избегайте использования текста, графики и фона одного цвета, со
сходной насыщенностью цвета и одинаковой яркости. Поддерживайте высокий
контраст.
Слайды
могу иметь монотонный фон, а также фон-градиент или фон-изображение. Избегайте
фонов, перегруженных графическими элементами. Картинки на заднем плане, полоски,
клеточки – это лишняя нагрузка для глаза.
Оформление
иллюстраций.
Иллюстрируйте
презентацию рисунками, фотографиями, наглядными схемами, графиками и
диаграммами. Яркие картинки привлекают внимание эффективнее, чем сухой
текст.
Изображению
всегда следует придавать как можно больший размер; если это возможно,
иллюстрации стоит распределить по нескольким слайдам, нежели размещать их на
одном, но в уменьшенном виде. Иллюстрации должны быть подписаны. Размер шрифта
для надписей – обозначений на рисунке на объектах не ниже 12
пункта.
У
диаграммы должно быть название или таким названием может служить заголовок
слайда; диаграмма должна занимать все место на слайде; линии и подписи должны
быть хорошо видны.